Github ActionsでビルドしてNetlify上にGatsbyjsプロジェクトをデプロイする
NetlifyのBuild settingsをStop buildsに変更する
go to Site settings > Build & deploy > Continuous deployment > Build settings
.github/workflows/netlify.ymlを以下のようにつくる
netlify.yml
name: Netlify
on:
push:
pull_request:
types: [opened, synchronize]
jobs:
build:
runs-on: ubuntu-20.04
steps:
- uses: actions/checkout@v2
# 「./dist」にビルド結果が生成する。好きなビルドに変えましょう。
- uses: actions/setup-node@v2
with:
node-version: 14.x
- run: npm ci
- run: npm run build
# Netlifyにデプロイする。「--dir=./dist」の部分はビルド結果ができあがるディレクトリ名に変えましょう。
- run: npx netlify-cli deploy --dir=./public --prod
env:
NETLIFY_AUTH_TOKEN: ${{ secrets.NETLIFY_AUTH_TOKEN }}
NETLIFY_SITE_ID: ${{ secrets.NETLIFY_SITE_ID }}netlify-cliをインストールする必要はない
NETLIFY_AUTH_TOKEN取得
https://app.netlify.com/user/applicationsにアクセスし New access tokenをクリック
NETLIFY_SITE_ID取得
Netlifyのチームページ > 自分のサイト > Site settings > Site details > Site informationにあるAPI IDがNETLIFY_SITE_IDになる
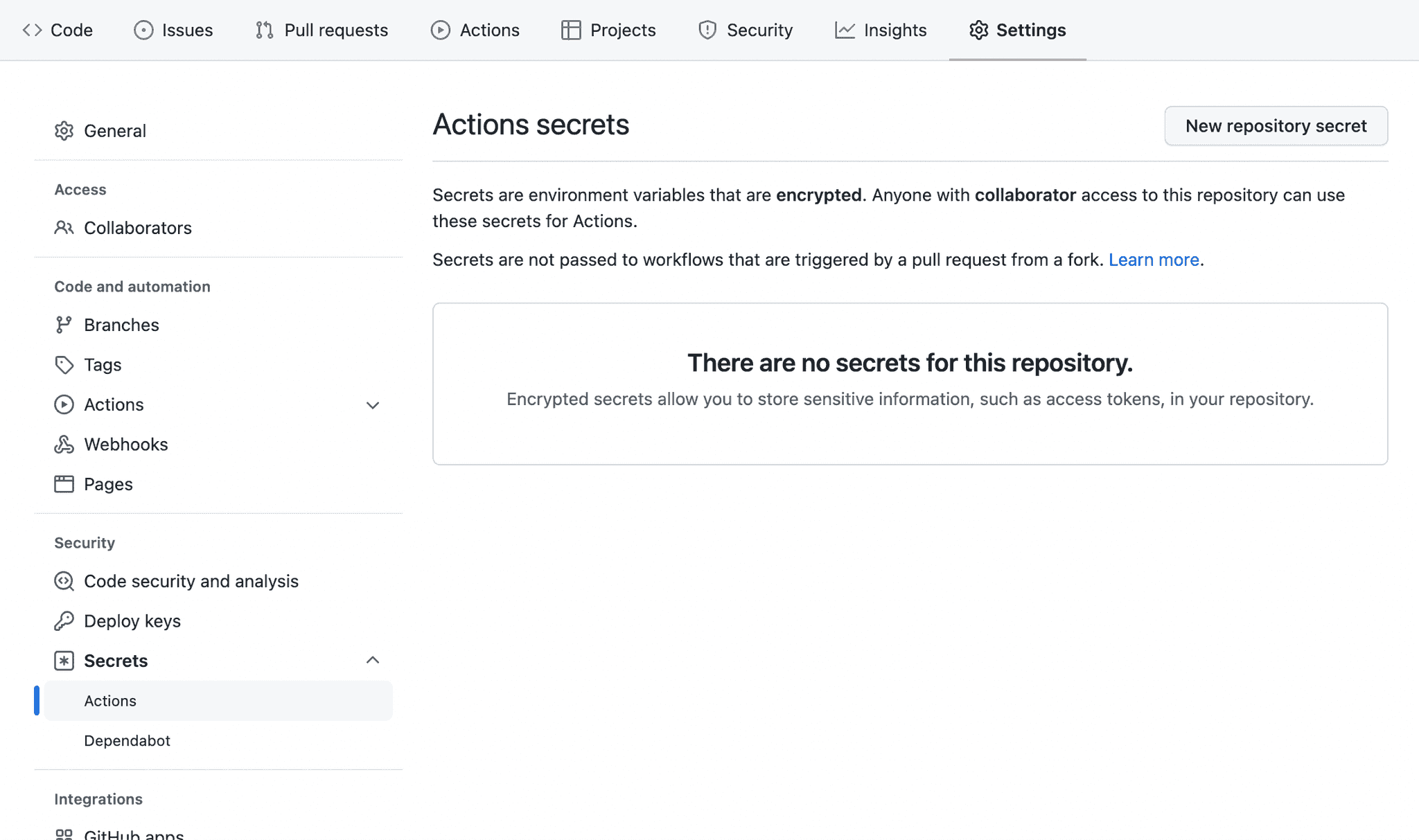
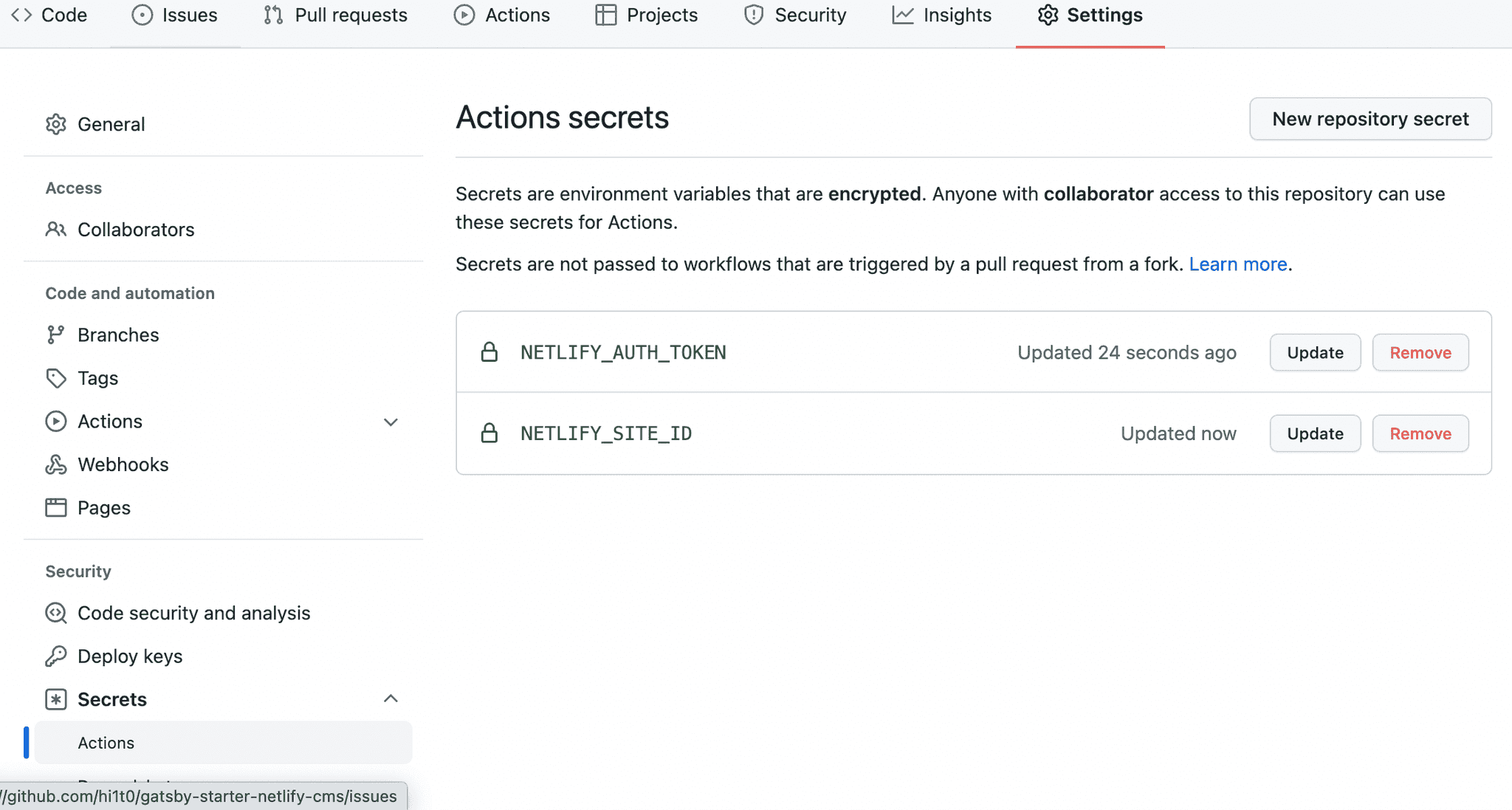
あとはGithubリポジトリで Settings → Secrets → Actionsで New repository secretをクリック
先程の値をそれぞれ入力する
これでGithub上でビルドされたものがNetlifyに渡されるようになる
参考